
Teknolojinin gelişmesiyle mobil kullanım her geçen gün daha da artıyor ve buna bağlı olarak masaüstü kullanımı da azalıyor. Peki responsive nedir?
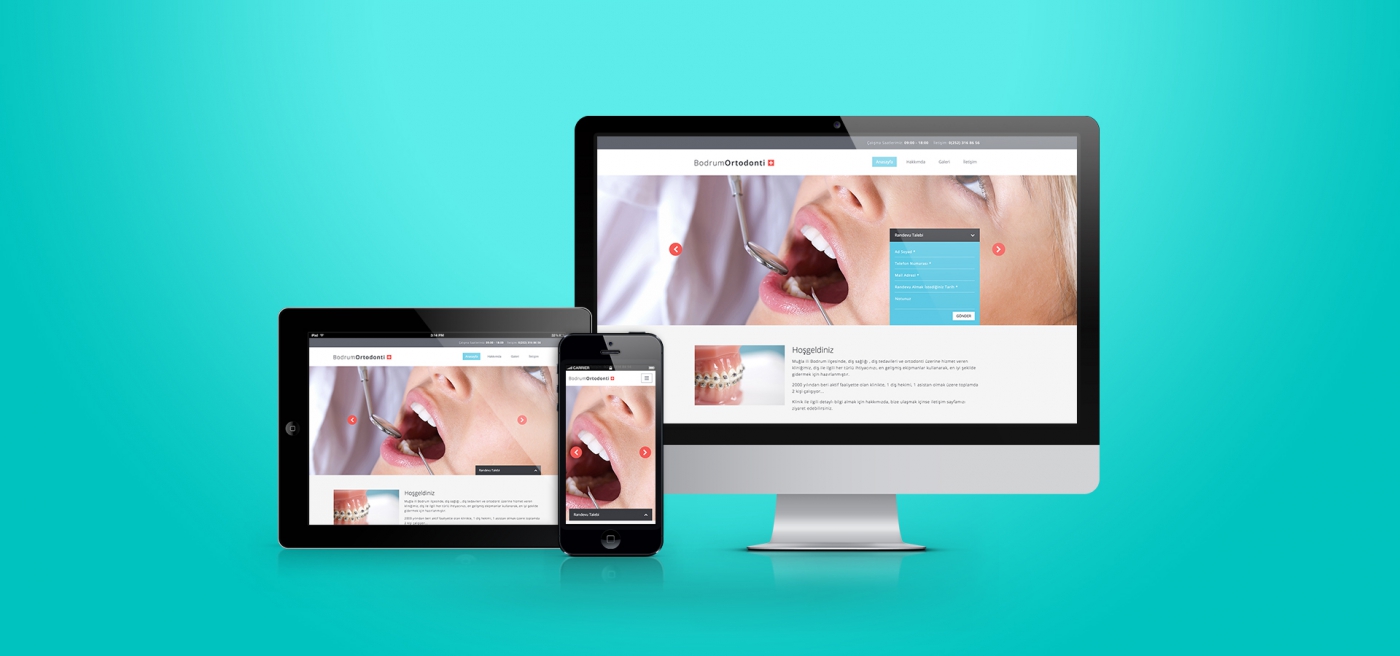
Responsive'in kelime anlamı "duyarı" demektir. Aslında responsive kavramı hayatımıza 2010 yılında girdi. Responsive tasarımlarda içerik, ekran boyutuna göre yeniden şekillenir ve konumlanır. Günümüzde büyük projeler hariç, tasarlanan birçok kurumsal ve kişisel siteler responsive tekniği ile geliştiriliyor. Responsive hazırlanan bir tasarım, hem desktop hem tablet hem de cep telefonlarında kusursuz bir kullanıcı deneyimi sunar ve kullanıcının özellikle cep telefonunda zoom yapma ihtiyacını ortadan kaldırır.
Eğer Google Analytics kullaniyorsanız, mobil cihaz kullanıcılarına bir süre responsive, bir süre de fluid tasarımlar sunarak sayfada kalma oranlarının nasıl farklılaştığını görebilirsiniz.
